Imagine using a simple wireframe to create a visual representation of a screen in just a matter of minutes.
No, you don’t have to be a UX designer to even aspire to be one.
In today’s fast-paced world, getting everyone on the same page about software functionality is crucial. That’s where wireframes come in!
They are the secret weapon that saves time, improves collaboration, and ensures clarity in software requirements.
Wireframing is a technique that any business analyst can master, and in this video, you’ll discover:
- What wireframes represent
- The different levels of wireframe fidelity
- How to create a wireframe
- How to get business stakeholders feedback on wireframes
- Challenges to watch out when wireframing
In the video, Laura mentions the value of incorporating use cases into your wireframing process to ensure that your wireframes accurately reflect the desired user-system interaction.
You can download our free Use Case Template to help you get everyone on the same page about software requirements in your project.
Imagine being able to create a visual representation of a screen in just a matter of minutes. No, you do not have to be a UX designer or even aspire to be one. In today’s fast paced world, getting everyone on the same page about software functionality is absolutely crucial, and we need to use all the tools we have available to make that happen as business analysts. And that’s where wireframes come in. They are the secret weapon that saves time, improves collaboration, and ensures clarity in software requirements. Wireframing is a technique that any business analyst can master, and in this video, I’ll show you exactly how.
I’m Laura Brandenburg with Bridging the Gap, where we help you start, succeed, and excel in your business analyst career.
Wireframes Represent User Interface Screens
Today we’re here to talk about wireframes, which is essentially a representation of a graphical user interface screen, often called a GUI in old school language. Essentially it’s any screen that you see on a web browser, on your phone, or on a system on your computer that displays information and allows you as a user to interact with the software system.
An application, a website, a software system, a business application, all of these are collections of multiple screens that a user navigates through to achieve whatever goal they have that the software is helping in supporting them to do. When you are creating wireframes, you are creating representations of what either that new or updated screens are going to look like and how they will generally be laid out when the software is either built or updated.
Wireframes Have Different Levels of Fidelity
Wireframes can vary in terms of their fidelity to the actual built piece of software.
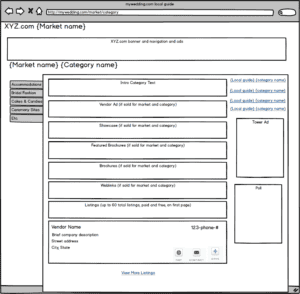
- This is a low fidelity wireframe. This shows the general layout of the screen with placeholders for various elements like text and buttons.
- Now, a step up would be a medium fidelity wireframe that will show the user interface elements on a screen, but may not represent the actual look, such as the color, style, and positioning.
- A step up from that would be a high fidelity wireframe, often called a rendering, which is going to represent exactly how that user interface will look and feel once it’s implemented.
How to Create a Wireframe
Prior to starting wireframing, it’s crucial to have a solid grasp of the overall flow of the business process and understand what specific goals a user would have when they’re interacting with that software system.
This might require coming up with other types of visual models apart from a wireframe. If you want to do a deeper dive into visual modeling and enhance your business analyst toolkit, I highly recommend checking out my video below, the five best visual modeling tools for business analysts after you finish watching this one. By incorporating these tools into your workflow, you’ll be able to create wireframes and other visual representations with even greater efficiency and clarity.
One of the best tools to use to create a wireframe is Balsamiq. Balsamiq allows you to create low fidelity wireframes that, like this example, look hand drawn. This is important because it’s so important not to get bogged down into the details of what the user interface screen could look like in terms of the colors and the positioning and all the nuances of the graphical design, especially at first. You want to start with this high level view. As a business analyst, it may end up that a low fidelity wire frame in a tool like balsamic is all that you need to create.
- When you are wire framing, start by thinking about what the primary screens the user will need to see to complete whatever goal or process you are defining requirements for.
- Start with that first screen and draw a box representing that screen so you can start to just put a container around it.
- Then identify any big spaces or areas of the screen, the screen navigation and the layout.
- How are we navigating between screens?
- What are the big sections of the screen?
- Often you’ll have some sort of a template with a header and maybe a sidebar and a main area where all the interesting stuff happens. You want to just have those kind of blocked off for yourself.
- Then you want to think about what information is on this screen that the system needs to present to the user. And then you also want to think about what information will the user need to provide and any action steps that they might take that would need an element like a button or a lookup, some sort of navigation.
- You do this and then you continue on to the next screen and so on.
As you work through building out that user system flow and creating wireframes, it’s important to harness the power of use case thinking. Use cases serve as a vital requirements analysis tool that allow analysts to uncover potential missed requirements and ensure a comprehensive software design.

>> Click here to download free use case template <<
Get Business Stakeholder Feedback on the Wireframes
Now, it’s really important not to just create wireframes. They’re really less of an analysis tool and more of a collaboration tool to get really good feedback from your business stakeholders. So when you are wireframing, be sure to build in reviews from your end users and your business stakeholders early on in the process.
I like to share the screen online for a virtual meeting or present them onto a screen. If I’m in an in person conference room, I might also share the use case draft with participants or at least have it on hand to refer to so that we can discuss all of the different scenarios. I often find that by sharing the visual model of the wireframe and then talking through the details of the use case generates a lot of discussion and feedback. The wireframe really helps the business users see what the system might look like, and then provide more meaningful feedback than if they’re trying to read the use case as a standalone document.
A Few Challenges to Watch Out For When Wireframing
As useful as they are, there are a few challenges to consider when you’re wireframing.
- First, do not overinvest in creating a so-called perfect wireframe. Focus on making them useful, more accurate, and especially do this in the early stages of requirements analysis.
- The second one is to be sure to clarify your role. If you are working with a UX designer, or a product manager or a graphical designer, there may be an expectation that they are creating the wireframes, or they may take your low fidelity wireframe and transfer them into a higher fidelity rendering before implementation. It’s really easy to step on toes, so always be sure to clarify your role, especially when it comes to this particular deliverable.
- Third, when it comes to communicating with the technical team, be sure that the wire frames are not used as the sole source of requirements. There’s something about a visual model that makes people just want to use those as a shortcut. And this leads to mistaken assumptions and missed requirements. They need to be supplemented with use cases, user stories, or user interface specification. Some kind of document that lays out the specific functionality that’s expected for each section of the screen and in response to each user action.
If you really want to leverage the power of wireframes to gain clarity and software functionality, you will want to develop use case thinking and bring that kind of thinking into your wireframing process.
There’s a lot more a successful business analyst needs to do to excel in their role, from mastering requirements solicitation techniques to understanding stakeholder needs. We cover all of that and more on our You Tube channel.
Download the Use Case Template
As I mentioned earlier, to develop use case thinking, you should start by claiming our free use case template that will help you get everyone on the same page about the software requirements in your project.
Click here to claim your download, and if you’re looking to take your learning even further, another powerful visual model that can save a lot of time when you’re analyzing requirements is a process map. You can watch a whole video tutorial on process maps now by watching the video below.